What is CSS?
CSS, an abbreviation for Cascading Style Sheets, is a style sheet language used by web developers to define the text style, size, positioning, color, borders, margins, and other stylistic attributes of HTML elements on a web page.

HTML and CSS are closely related, but while HTML tags provide the basic overall structure of a page, CSS controls the presentation, formatting, and layout of individual elements on the page.
If you want to label or designate some text on one of your landing pages as a title or a heading, you’ll need to use HTML. But if you want that title or heading to appear in Fuchsia-colored Times New Roman with 16-pt font, you’ll need CSS.
Why is CSS Important?
Stylesheet languages like CSS were designed to help web developers save time when publishing or updating web pages.
Without CSS, web developers would have to manually add styling to each new web page, specifying font sizes, colors, positioning, and other attributes for every web design element on the page. This is not only time-consuming, but makes it difficult or impossible to ensure that all pages on a website are styled in a consistent way.
Rather than specifying stylistic attributes for every element on every page of a website, CSS allows web developers to create rules for how specific HTML elements that appear on a page should be styled.
A single CSS document with a consistent set of styling rules can be applied to any page on a website, making it quick and easy for web developers to add styling for new pages, update sitewide styling of HTML elements from a single location, and maintain perfect stylistic consistency throughout the entire website, regardless of size and complexity.
How Does CSS Work?
When you access a web page, your web browser fetches the HTML document corresponding to that page from the host server. Next, the HTML document is converted into a Document Object Model (DOM).
A DOM functions as a representation of both the structure and contents of an HTML document, with each element, attribute, and piece of text converted to a DOM node and organized in a tree-like structure..
Once the conversion is complete, your web browser will fetch any additional resources from the host server that are linked to by the HTML document. This includes images and video that are stored on the host server, as well as the CSS document containing the style rules for the page.
The web browser then parses the fetched CSS document and sorts the rules according to their Selector types. As it does this, it determines which style rules should apply to each node in the DOM, and attaches style to these nodes as prescribed.
Once the rules from the CSS stylesheet have been attached to the correct nodes, you’re left with a render tree that contains only the nodes required to render the page. In the final step, your web browser will use this render tree to determine the exact size and position of every object on the page, then “paint” the webpage onto the screen of your computer.
What is the Syntax for CSS?
Now that we know how CSS works with HTML to help web browsers render a page, let’s examine the syntax for CSS to better understand how CSS rules are written to modify HTML elements.
A CSS rule has two parts:
1. Selector(s)
In CSS, a Selector is a bit of text that specifies the HTML element(s) you want to style. CSS Selectors are versatile and can be used in highly specific ways, but web developers generally rely on the six Simple Selectors listed in the image below:
2. Declaration(s)
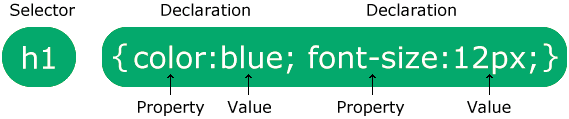
A Declaration consists of a CSS Property and its corresponding Value, separated by a colon. A CSS rule can contain multiple Declarations that should be separated by a semi-colon. The entire block of Declarations should be surrounded by curly brackets.
There are more than 100 different CSS Properties that can be set as part of a Declaration in a CSS rule.
How Does CSS Impact SEO?
The CSS implementation on your website can have a direct impact on both your user experience and SEO performance.
Implementing external CSS results in cleaner, lighter code and reduces the code-to-content ratio on your website. This makes your website load faster for users, resulting in reduced bounce rates, higher conversions, and better overall UX.
Once a user has downloaded your style sheet, it can be stored in the user’s browser cache. As a result, users who have visited your website in the past will experience even faster page loading times when they return.
From an SEO perspective, implementing external CSS makes it faster and easier for search engines to sort through the real content on each of your web pages. This makes it more likely that crawlers will index more of your website and rank your pages more highly for the keywords you’re targeting.
Leveraging CSS to Optimize User Experience
As a leading SaaS SEO agency, Directive leverages CSS optimization as part of our Customer Generation methodology to drive organic search performance, improve UX, and increase on-site conversion rates for our B2B SaaS clients.
Ready to learn more?
Book an intro call with a member of our team, or Join Society and gain access to exclusive content, free advice, and the latest insights from our community of SaaS marketing wizards.