What is a URL (Uniform Resource Locator)?
A Uniform Resource Locator (URL), also known as a web address, is a string of characters that functions as the address of a unique page or resource on the web. URLs indicate the name of the protocol required to access a given resource, as well as the domain name where the resource is located.
Every valid URL points to a unique web page or resource on the Internet. Here’s a short list of URLs that should be familiar to you:
All of these URLs point to the home page of their respective web domains, but remember, every individual web page has its own URL. Here’s another list of URLs that point to resources on our own website:
- https://directiveconsulting.com/resources/glossary/anchor-text/
- https://directiveconsulting.com/customer-generation/
- https://directiveconsulting.com/institute/modules/seo-course/
Now that we’ve shown some clear examples of a URL, let’s take a closer look at how URLs work and why they’re important for SEO.
How Does a URL Work?
URLs are to web pages what physical addresses are to homes and businesses.
And just like a physical address contains multiple elements of information (both mandatory and optional) that identify a specific physical location (e.g. country, city, street address, unit number, postal code, etc.), URLs are made up of different parts that tell your web browser where and how to access a resource or web page hosted on the web.
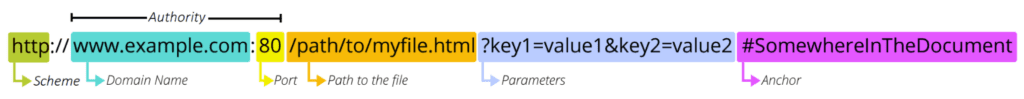
Six Parts of a URL

Protocol/Scheme
The first part of a URL is known as its scheme. The scheme specifies which communication protocol your web browser should use to request the resource. Virtually all websites today use the HTTP or HTTPS protocols, but URLs may also reference the FTP protocol (used to download files), mailto protocol (used to send email) and other schemes.
Host/Domain Name
After the schema in any URL, you’ll see the domain name. Every domain name ends with a top-level domain (TLD), such as .com, .org, or .net, or a country-code top-level domain (ccTLD) like .ca, .uk, or .tv.
The domain names purchased by brands from domain name registrars are subdomains under the specified TLD, also known as second level domains. Some URLs include “www.”, a third-level domain indicating that the domain is part of the world wide web.
Port
Every URL specifies a port that should be used to complete the connection. Ports are not always visible in the URLs that appear in your web browser, but they are required. Port 80 is the default port for web servers.
File Path
Following the domain name and the port, the next part of a URL is the file path. A file path indicates the exact location of the desired resource in the website’s file structure, with references to directories and subdirectories separated by a forward slash.
Some URLs display an asset file extension (e.g. .html, .png, ,jpeg, etc.) that indicates the type of resource being accessed, but many webmasters omit the asset file extension to keep their URLs short and elegant.
Parameters
Any portion of a URL that follows a question mark is known as a parameter. A URL may contain just one parameter, or multiple parameters separated by an ampersand character. URL parameters can be used for a variety of purposes, including:
- Tracking user session data with UTM parameters using Google Tag Manager,
- Sorting, filtering, or identifying items that appear in search results or product listings on a page,
- Pagination, or
- Temporarily translating a page into another language,
Fragments
The portion of a URL that appears after an octothorpe (AKA a hashtag, or “#”) is known as a fragment. In this case, the octothorpe is known as a “fragment identifier”. Fragments are internal page references that instruct your web browser to scroll to a specific “bookmarked” location within the content that appears on the page.
Every URL includes a scheme, a domain name, and a port – although the scheme, port, and third-level domain (www) may be hidden in your browser’s address bar. A file path is also mandatory when the URL points to a resource outside the home page. Parameters and Fragments are optional components that can be implemented at your discretion.
Why are URLs Important?
As a webmaster, the way you choose to create and structure your URLs can have a significant impact on both user experience (UX) and organic search performance.
On the UX side, webmasters should focus on creating URLs that are easy to remember and reproduce. URL structures should be as simple as possible, following best practices such as:
- Using no capital letters in the URL,
- Avoiding numbers, and
- Using hyphens instead of underscores or spaces to separate words,
Following standard practices when structuring URLs makes them easier for users to recall and reproduce when they wish to return to your page. If users can easily remember your URL, they’re more likely to remember your brand and visit again in the future.
From an organic search perspective, including the target keyword for a page in its URL is a well-known best practice. A keyword-rich URL helps both crawlers and real human users identify the topic of your page.
Another crucial SEO best practice is canonicalization, a fancy way of saying “make sure that each unique piece of content on your website is only accessible at a single URL”. If the same page on your website can be accessed using multiple URLs, a canonical tag will tell search engines which version of that page should be prioritized in the search engine results pages (SERPs).
Optimized URLs Enhance User Experience and Organic Search Performance
As a leading SaaS SEO agency, Directive leverages the most current technical SEO best practices to create and structure URLs that drive both user experience and organic search performance for our B2B SaaS clients.
Want to learn how we do it?
Book an intro call with a member of our team, or Join Society and gain free access to exclusive content and expert advice from our community of SaaS marketing professionals.